很多同学可能在写h5的时候,也会遇到移动端如何控制屏幕自适应问题!
在移动端网页开发中,我们可以用手机淘宝的flexible.那么在vue当中,也同样可以用! 接下来就介绍下如何在vue-cli配置的项目里来实现屏幕自适应 首先,我们需要安装flexible库. npm i lib-flexible --save 然后在项目入口文件main.js里引入lib-flexible import 'lib-flexible' 记得配置meta标签,在index.html文件当中 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 接着,我们在项目当中写css的时候将px转成rem,我们可以借助px2rem这个工具,也是同样要安装npm i px2rem-loader --save-dev
然后就是配置这个工具,由于是loader文件,所有的loader文件都是在until.js文件里的一个方法生成的.
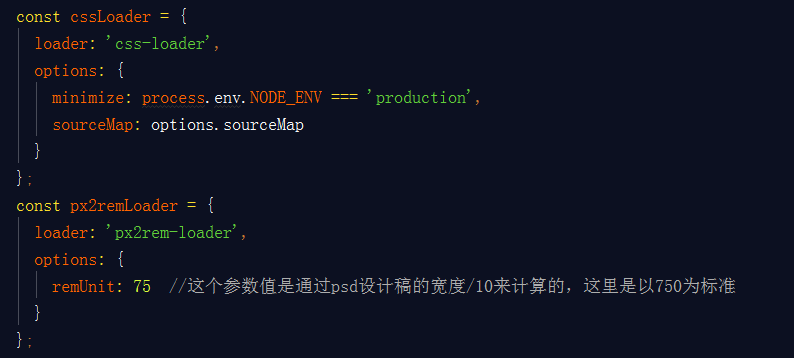
我们只要在until.js里找到cssLoader这个对象,在它下面再加一个px2remLoader对象即可

image
然后放到下面的generateLoaders函数中loaders数组中

image
这样就配置完成了,之后重启项目,我们只需要在设计稿里量到多少写多少了!
比如:在设计稿里量到title的字体大小为18px,那么在项目中就直接写18px,是不是特爽!
有兴趣的朋友可以关注下本人今日头条号,分享的全是项目中的干货,还有面试题解答等